01/08/2023
L’accessibilité d’un site internet pour les personnes mal-voyantes
On entend de plus en plus parler d’accessibilité dans le cadre de projets numériques. De quoi parle-t-on exactement ?
Qu'est-ce que l'accessibilité ?
L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap.
Le code français de l’action sociale et des familles définit ainsi le handicap – article L. 114 :
« toute limitation d’activité ou restriction de participation à la vie en société subie dans son environnement par une personne en raison d’une altération substantielle, durable ou définitive d’une ou plusieurs fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant ».
Pour cet article, je me bornerai à parler uniquement des personnes aveugles ou mal-voyantes.
L’objectif dans ce cas précis est de rendre le site internet en ligne:
perceptible
Par exemple, faciliter la perception visuelle et auditive du contenu par l’utilisateur ; proposer des équivalents textuels à tout contenu non textuel ; créer un contenu qui puisse être présenté de différentes manières sans perte d’information ni de structure
utilisable
Par exemple, rendre toutes les fonctionnalités accessibles au clavier ; laisser à l’utilisateur suffisamment de temps pour lire et utiliser ce contenu
compréhensible
Par exemple, faire en sorte que les pages fonctionnent de manière prévisible ; aider l’utilisateur à corriger les erreurs de saisie.
robuste
C’est permettre la compatibilité avec les utilisations. Par exemple, avec les technologies d’assistance.
Navigation sur un site internet et accessibilité
Une prise de conscience s’impose :
Les utilisateurs mal-voyants utilisent souvent un lecteur d’écran pour naviguer sur les sites web et les applications. Seules les touches du clavier sont utiles. La souris, elle, est inutilisable.
Il faut en tirer plusieurs conséquences, ou points de vigilance, si vous préférez.
Le texte alternatif
Chaque image, chaque symbole, chaque information, élément graphique important doit avoir un texte alternatif. C’est l’attribut Alt pour le développeur.
On peut noter d’ailleurs que chaque utilisateur verra également ce texte alternatif si l’image ne se charge pas.
Bien entendu, si votre visuel n’apporte rien de plus à l’expérience utilisateur, rien ne sert d’utiliser l’attribut Alt.
Il est aussi nécessaire de porter une attention toute particulière aux icônes. Il en va de même pour i, ! ou ?
L’ordre des informations
La navigation se fait de haut en bas et de gauche à droite.
Par conséquent, les conseils, informations doivent se faire avant le champ concerné.
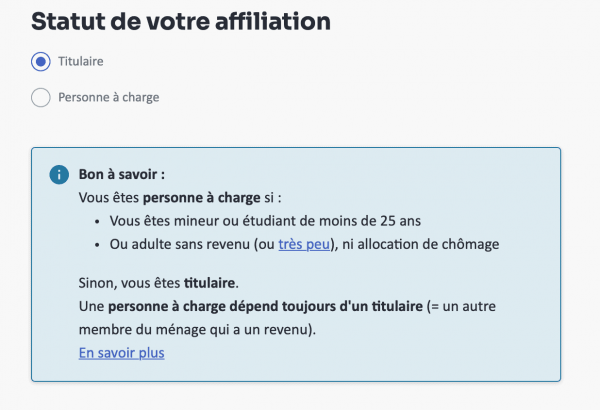
Ci-dessous la rubrique “Bon à savoir” doit se trouver avant le choix Titulaire ou Personne à charge.

Plus précisément, ce n’est pas la présentation qui nous importe mais la progression des éléments grâce au clavier. Les développeurs prendront donc cet élément en compte dans le code.
Le contraste des textes
Le contraste entre la couleur de fond et l’écriture doit être forte. Ceci facilite grandement la lecture des mal-voyants mais également des dyslexiques.
Le mot “Fermer” est ici, par exemple, difficilement lisible.

Pour vérifier que le contraste soit suffisant, il existe des plugins sur Figma (essayer par exemple Figma Contrast) ou de nombreuses solutions sur le web comme https://colourcontrast.cc/.
Voilà déjà quelques pistes d’amélioration pour optimiser l’accessibilité de votre site web pour vos utilisateurs mal (ou non) voyants. Faites simple. Faites facile à lire et à comprendre. Et au final, c’est aussi tous les utilisateurs qui en bénéficieront.
